220507 Today I Learned
일지
특이사항 없음
주요 키워드
오늘의 할일
- 220506 TIL 작성
- AWS Udemy 모의고사2회 해설정리
- Docker 공부
- 코드업 파이썬 기초100제
공부 정리
Docker
What is Docker?
Overview
- What is Container & What problem solve?
- Container Repository
- A storage for containers.
- DEVELOP application
- How D. can make dev process much easier&efficient
- DEPLOY application
- How D. solve prbms.
What is a Containers?
- a Con;
- a way to package apps w/ all nessary dependencies&configuration
- Portable Artifact, easily shared&moved around btw dev<>ops team
- Makes dev process much efficient
- portabilty+packed in isolated envr
Where do containers live?
- Container Repository
- Private repositories
- Public repositores for D. > DockerHub
How containers improved..
App Development
- BC (Before Container)
- 개발 및 구동에 필요한 모든 패키지를 로컬 환경에 설치
- 각 OS 환경에 따라 설치 과정이 상이함
- 실수할 수 있는 많은 중간단계(커맨드누락등)
- AC (After Con)
- Image 기반 별개의 독립된 환경구축
- 필요한 구성이 설정된 패키지
- 1개의 Docker Command로 환경 설치 가능
- 버전이 다른 2개의 앱을 동시 실행 가능
Again,
- BC
- Dev;
- Produce Artifact w/setup-guide,conf,db,etc…
- Ops;
- Do configuration
- 사용에 필요한 서버에 직접 설치
- 버전 종속성 충돌 발생
- 텍스트 가이드에 의존; 전달부족으로인한 충돌
- Dev;
- AC
- Dev&Ops
- 모든 종속성 및 연관 구성을 한 컨테이너에 통합
- Docker 실행을 제외한 서버의 환경구성 필요성 X
- Dev&Ops
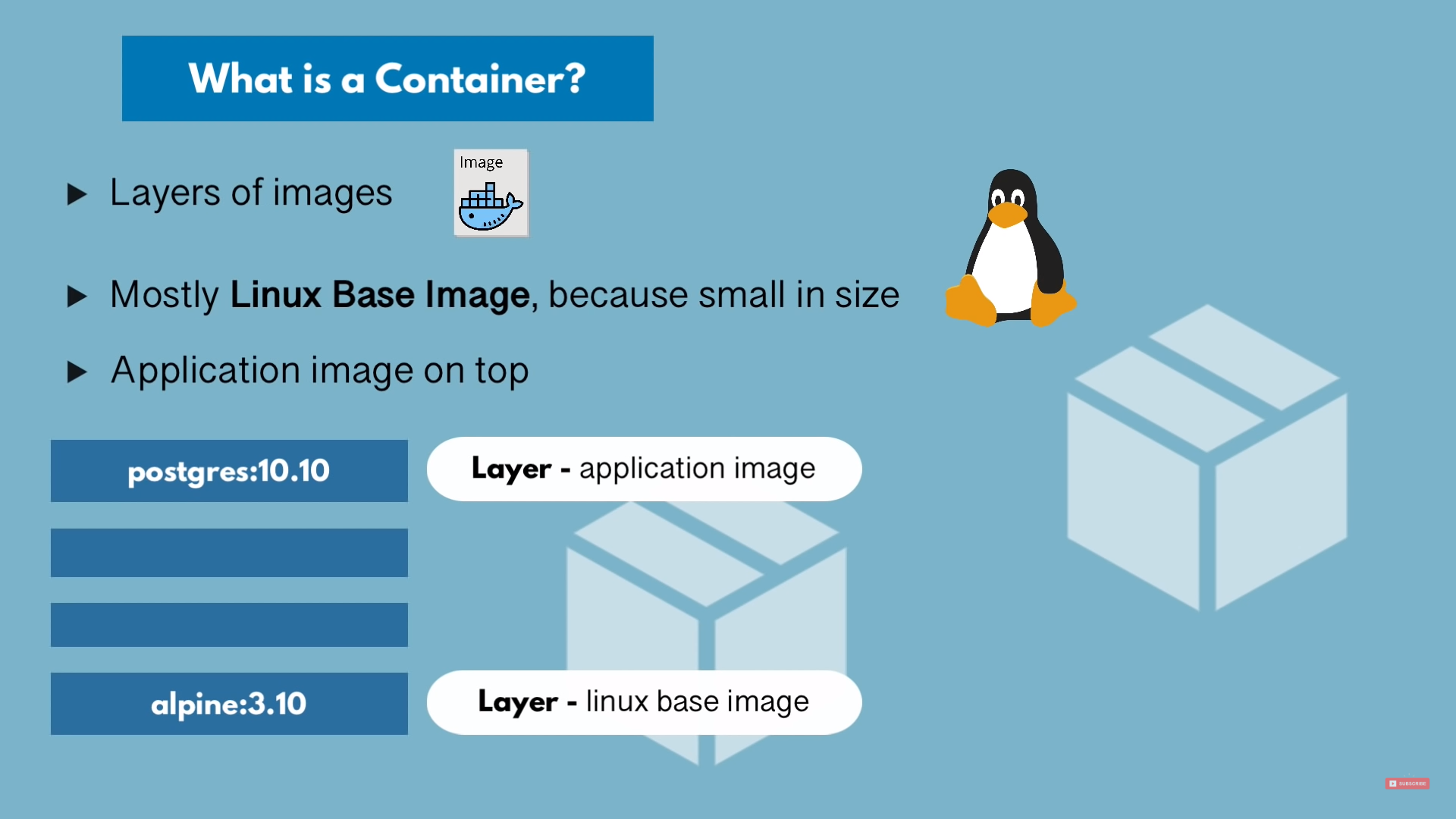
What is Con?

- Layers of images
- bottom; Linux Base Image, cuz small in size
- top; Application Image that u need
-
btw; as u needed
- Can download from DockerHub
- docker run {packagename}:{version}
- Seperate images are downloaded
- ADV; only diff. images downloaded
- docker ps
- 가동중인 컨테이너 조회
| Image | Container |
|---|---|
| Packages | started App |
| artifact,\n can be moved around | container environment created |
| NOT RUNNING | RUNNING |
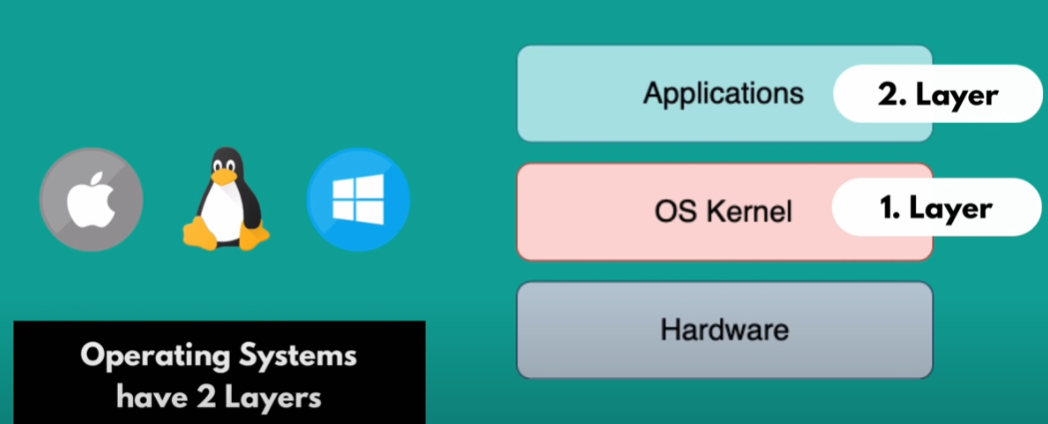
Docker vs Virtual Machine

- Kernel communc8s w/HW
- Apps run on Kernel layer
- Same Linux kernel, implemented diff apps > devian/rhel
Docker
- Virtualize on applications layer
- Do not have its own kernel; use its host OS kernel
VM
- has apps AND its own kernel
- virtualize complete OS; use own OS kernel
- Size; Docker image much smaaller
- Speed; Docker containers start&run much fast
- Compatibility; VM of any OS can run on any OS host
- D. CANNOT run linux based apps on window host w/o other tools(Docker Toolbox)
Docker installation 9(for Linux,32:05)
공식문서 해설이라서 필요할때 문서보고 진행하면될듯
중요한건 자체적으로 도커 실행되지않는 환경에선 Docker ToolBox 필요함
https://docs.docker.com/engine/install/ubuntu/
Basic Comman
Overview
- Container vs Image
- Version and Tag
- Docker Commands
- docker pull
- docker run
- docker start
- docker stop
- docker ps
- docker exec -it
- docker logs
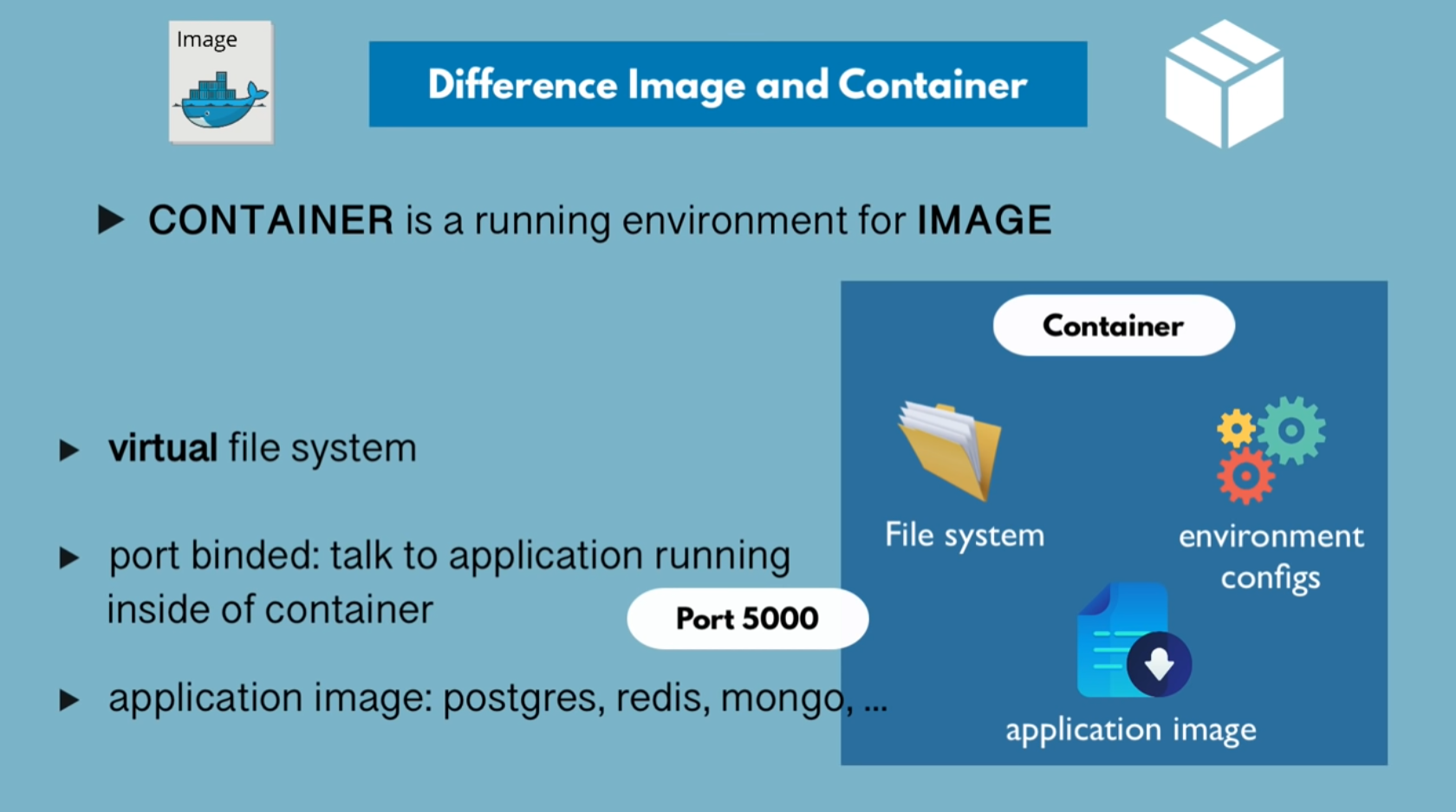
Container vs Image

- CONTAINER is a running environment for IMAGE
- docker pull redis > 특정 app image 다운
- docker images > 다운로드한 이미지 조회
- docker run redis > 특정 app 실행(컨테이너)
- docker ps > 가동중인 컨테이너 조회
- docker run -d redis > detach 상태로 실행(ps로 조회는 가능, 가동중X)
- docker stop {container ID} > 컨테이너 중지
- docker start {container ID} > 컨테이너 시작(=합쳐서 재시작)
- docker ps -a > 가동중+중지된 컨테이너 조회
만약 필요로 인해 서로다른 redis 어플리케이션을 동시에 실행해야한다면?
- docker run redis:4.0 > 이미지를 가져오고(pull), 컨테이너 시작
- docker ps > 서로다른 redis image 기반 2개의 컨테이너 작동확인
- 동일한 port(6379/tcp)에서 작동 중
CONTAINER Port vs HOST Port
| Num | Host | Container |
|---|---|---|
| 1 | 5000 | 5000 |
| 2 | 3000 | 3000 |
| 3 | 3001 | 3000 |
- Multiple containers can run on host machine
- Your laptop has only certain ports available
- Conflict when same port on host machine
- Case1, The port is already bound or in use
- Case2,3, Works well
- docker run -p{Host port}:{Container port}
- docker run -p6000:6379 redis
- docker run -p6000:6479 redis:4.0 > ERROR; port already bound
- docker run -p6001:6479 redis:4.0 > Running well
Debugging Containers
- docker logs {Container ID}or{Container Name}
- 컨테이너 이름은 ps시 제일오른쪽에 있음, 기본적으로 랜덤생성
-
docker run -d -p6001:6379 –name redis-older redis:4.0
- docker exec
- 특정 Con.에 문제발생, 터미널 화면으로 진입하고싶다;
- 내부 디렉토리, 로그파일, 설정 구성, 환경변수 확인 등
- docker exec -it {Con. ID} /bin/bash
- Interacive Terminal
- 대부분의 컨테이너이미지는 Lightweight Linux distributuon 기반
- 대부분의 명령어는 사용안된다고 봐야함 (curl,ifconfig, etc.)
Docker run vs start
- run
- create new Con. from Image
- > Create a new Con.
- start
- not working w/images
- working w/containers
- > Restart a stopped Con.
Demo Project
Overview
- Development
- Continuous Integration/Delivery
- Deployment
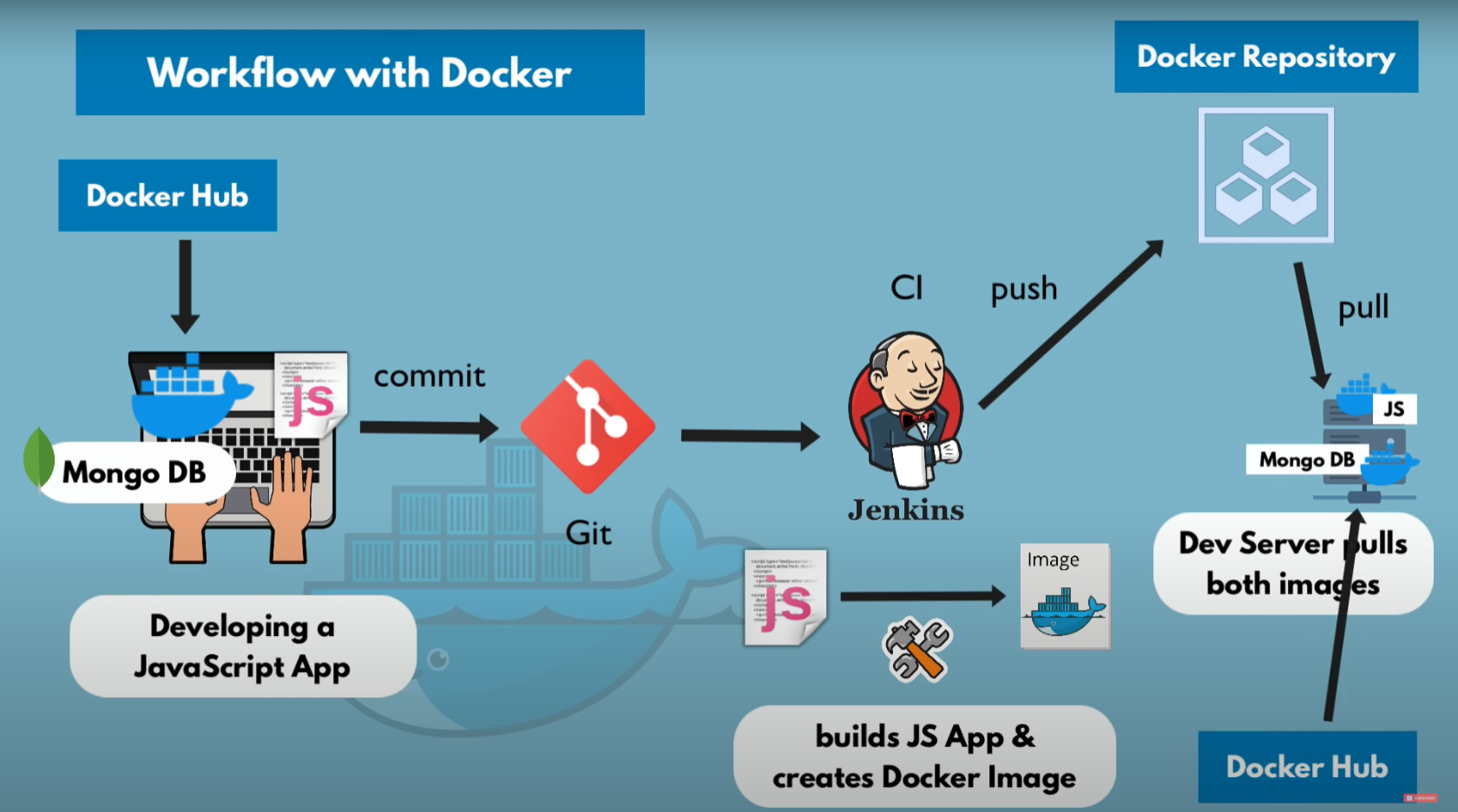
Workflow w/D.

- JavaScriptApp 개발
- 랩탑에서 로컬, JS앱 개발 중 + 도커의 몽고DB 연계
- 초기 개발 완료 또는 테스터팀에게 테스트 맡길 예정
- JS앱을 Git과 같은 버전관리 시스템에 커밋
- JS앱 구성 및 도커 이미지 생성
- Jenkins 같은 CI 도구가 사용됨
- Artifact 기반 JS앱 구성 및 도커이미지 생성
- Private D. 저장소로 생성된 D. 이미지 PUSH (타인에게 노출방지)
- Dev 서버에 배포
- Dev 서버가 사설저장소에서 JS앱의 D. 이미지 Pull
- Dev 서버가 DockerHub에서 MongoDB 이미지 Pull
- 두개의 컨테이너의 상호작용으로 JS앱 가동
- 테스터나 다른 개발자가 Dev서버에 접속해서 JS앱 테스트 가능
Develop w/Con.
Overview
로컬 개발과정에서의 도커 사용예시
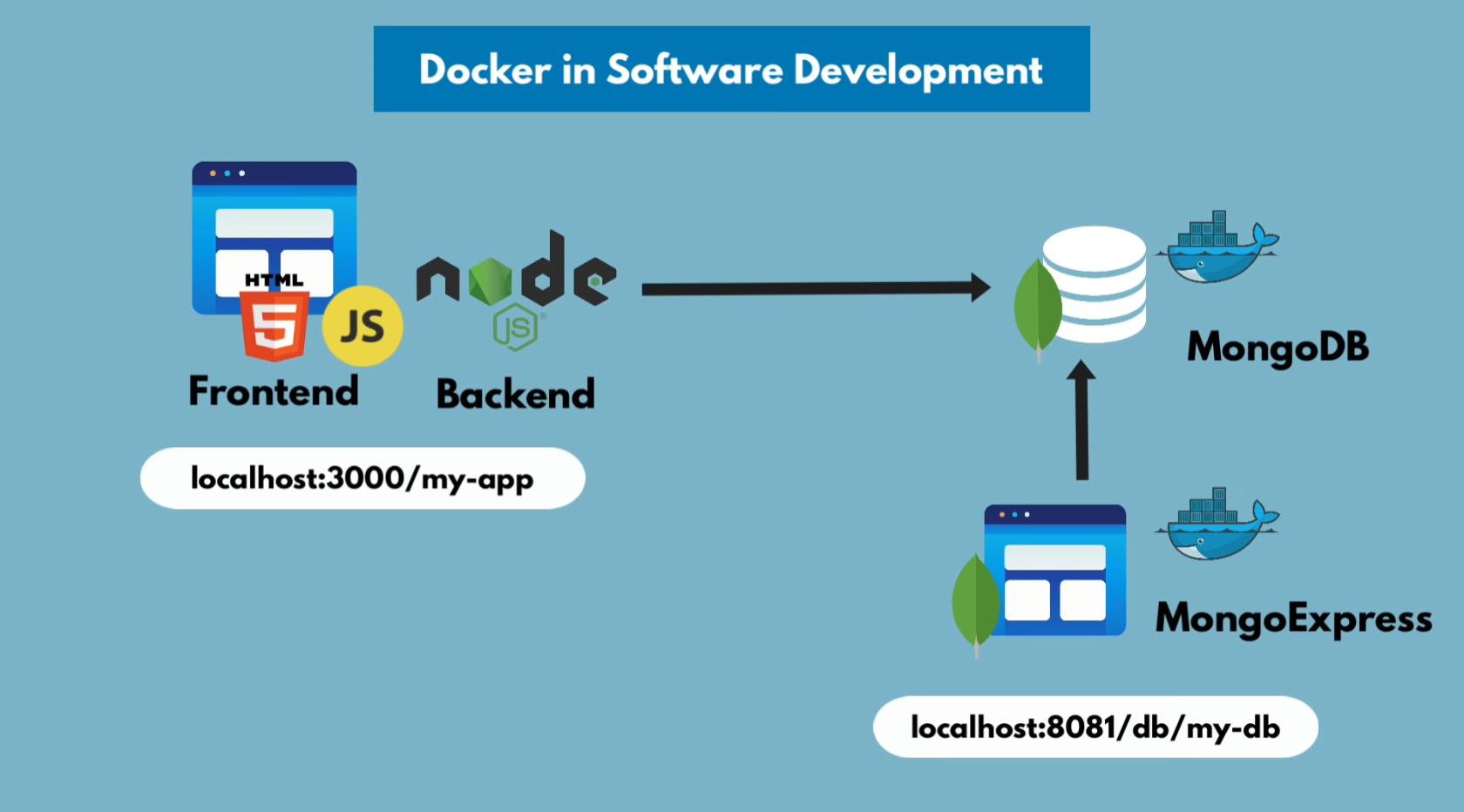
- JS&Nodejs application 구성
- MongoDB 도커 컨테이너에 연결

- JS앱 부분은 깃허브에 코드공개되어있음
-
대충 작동은 하는데 DB없어서 설정변경해도 저장X
- docker pull mongo
- docker pull mongo-express
- 먼저 저 두 몽고DB 관련 앱 사이에 연결을 만들어야한다
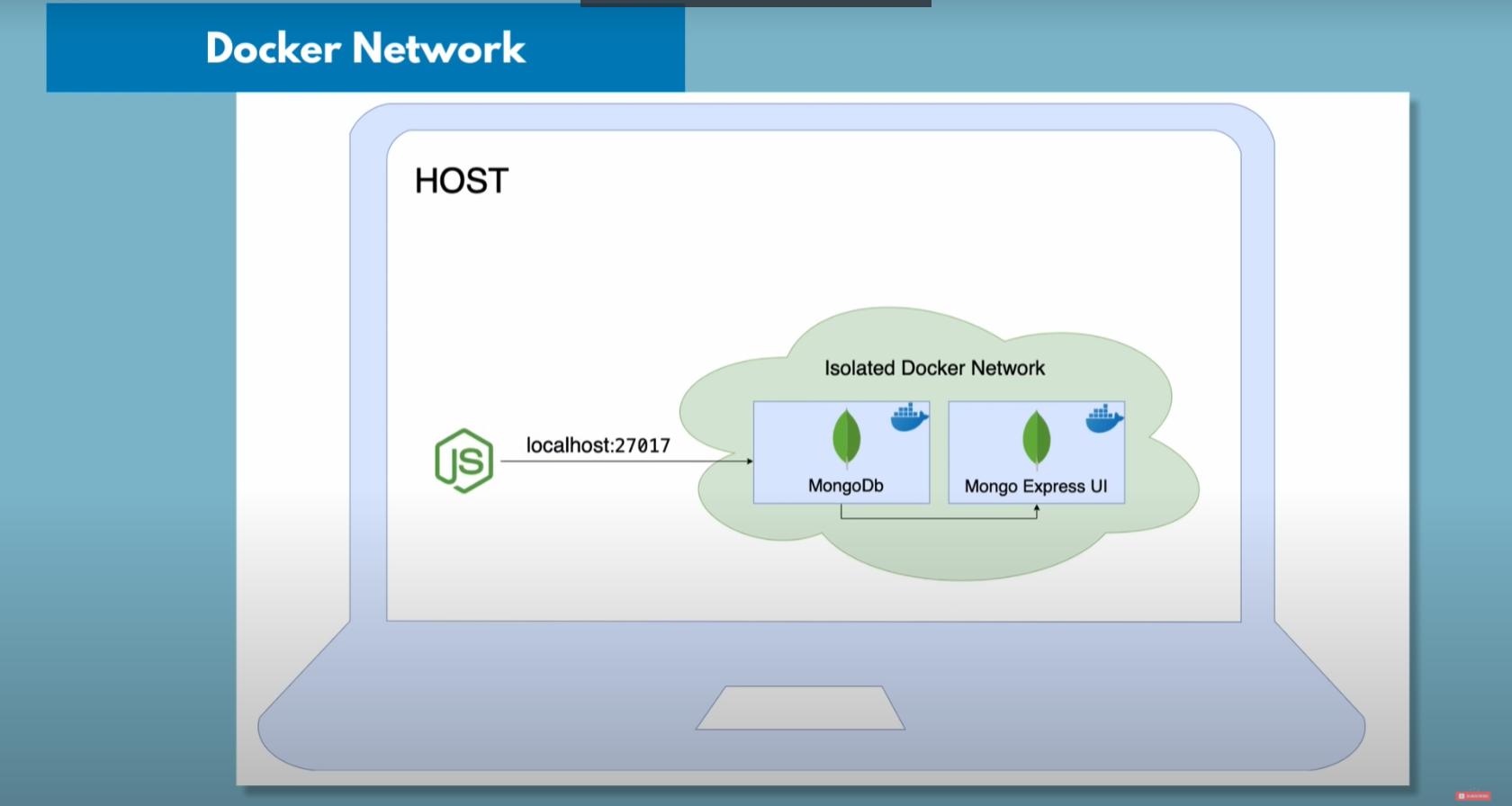
Docker Network

- 도커는 격리된 도커 네트워크를 구성함
- 두개의 컨테이너를 구성할시, 같은 N/W상에 있기 때문에 컨테이너 이름으로 연결됨
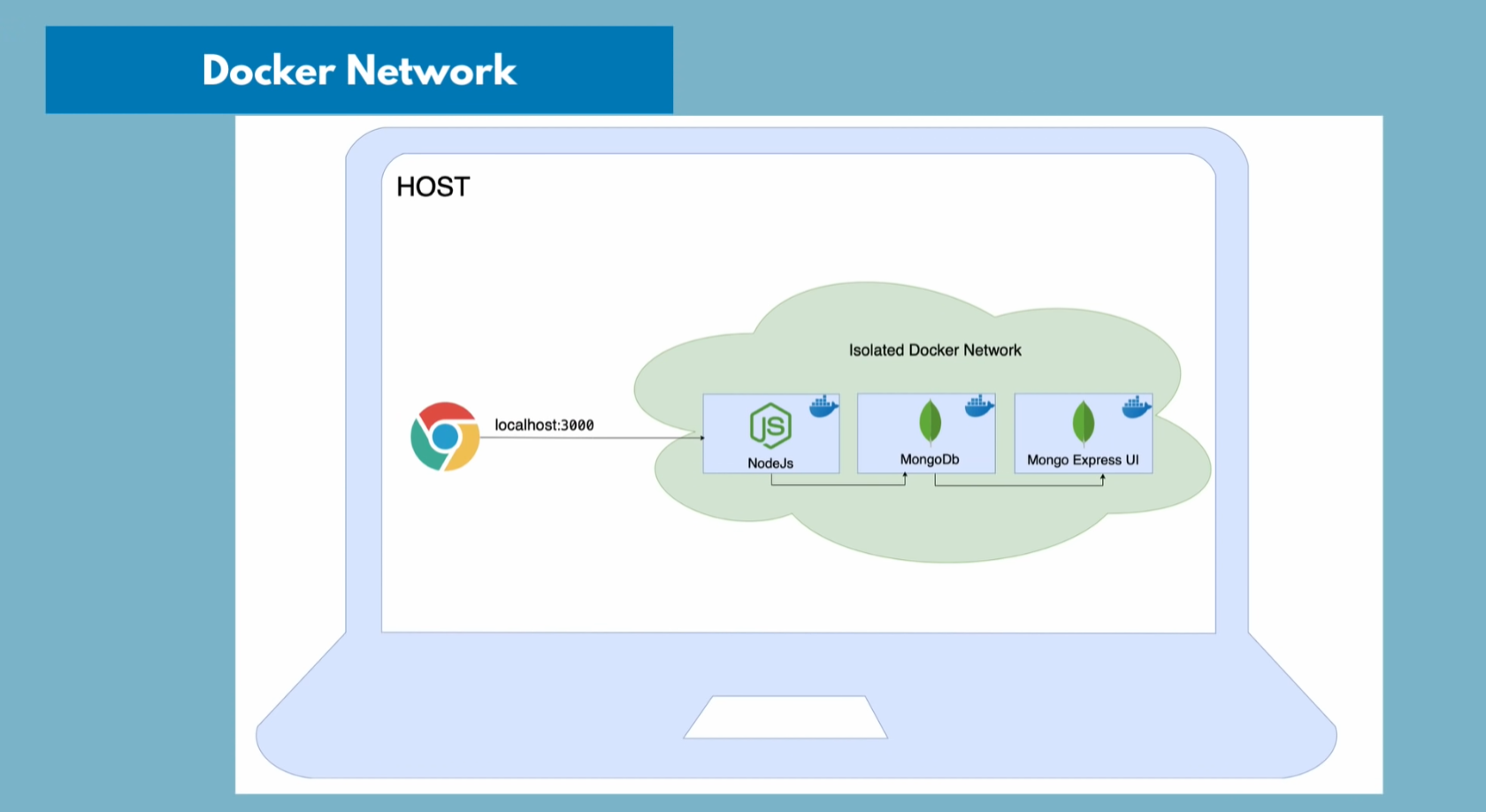
- 외부의 앱은 Host의 포트번호로 D. N/W와 연결되어야함

- 배포 단계시, Nodejs도 막 뭐 HTTP등 인덱스 포함해서 이미지화
-
웹브라우저가 이에 접속
- docker network ls > 현재 네트워크 상황조회
- docker network create mongo-network
몽고 컨테이너 생성
- docker run -p 27017:27017 -d -e MONGO_INITDB_ROOT_USERNAME=admin -e MONGO_INITDB_ROOT_PASSWORD=password –name mongodb –net mongo-network mongo
- 환경변수 설정은 참조
- 읽을수 있게 입력하려면, docker run -d \ -p ~ \ -e ~ 식으로 입력
- docker logs {Con. ID} > 생성기록확인
몽고 익스프레스 컨테이너 생성 및 연결
- 몽고익스프레스
- 어드민 계정정보는 입력안할시 덮어씌움, 설정필요
- 포트번호는 냅둠 (동일)
- 서버 네트워크 지정
- docker run -d -p 8081:8081 -e ME_CONFIG_MONGODB_ADMINUSERNAME=admin -e ME_CONFIG_MONGODB_ADMINPASSWORD=password –net mongo-network –name mongo-express -e ME_CONFIG_MONGODB_SERVER=mongodb mongo-express
- 쓰읍.. 가상머신의 0.0.0.0:8081에서만 접속되겠구나..
- 아모튼 node.js쪽에는 다 되어있으니까 작동해보면 다 잘될거임
- 이것저것 설정값 입력해보고 변경하고 docker logs로 확인해보면 조회가능
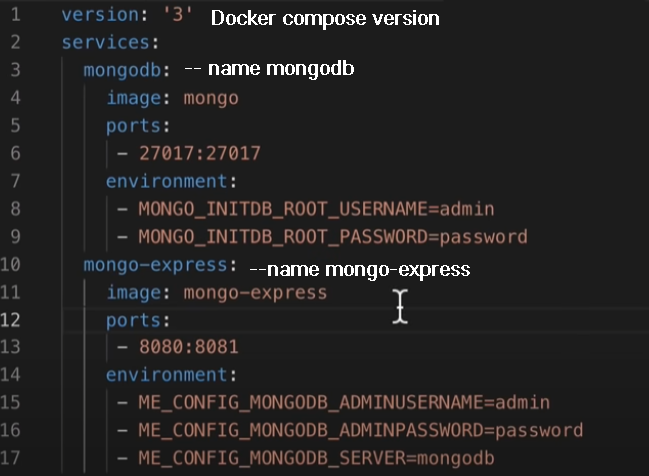
Docker compose

- 플레이북 같은거
- 커맨드의 내용을 입력해놔서 편하게편하게
-
네트워크는 입력하지않는다, 자체 네트워크를 생성함
- docker-compose -f mongo.yml up
- -f = file
- docker network로 조회시 새로운 N/W가 생성되어있음
-
연결이 필요한 컨테이너의 경우 실행순서를 조정할 수 있음
- 컨테이너 재시작시 내부의 설정값 같은 데이터는 초기화됨
- Docker Volumes for Data Persistence! (later)
- docker-compose -f mongo.yml down
- 모든컨테이너+네트워크 종료 후 삭제
Dockerfile
원래는;
- Git에 Dockerfile을 커밋하면, Jenkins가 자동으로 이미지화 하여 Repo로 보냄
- 해당 과정을 수동으로 해볼것임.
To build image from an app…
- Copy the contents of app (jar,war,bundle.js)
- To do above, Need blueprint for building images(=dockerfile)
# The name MUST BE "Dockerfile"
FROM node:13-alpine
ENV MONGO_DB_USERNAME=admin \
MONGO_DB_PWD=password
RUN mkdir -p /home/app
COPY . /home/app
CMD ["node", "server.js"]
How to make?
- FROM; Start by basing it on another image
- 지금 경우, linux alpine 대신 node부터 시작
- ENV; Optionally define environmental variables
- 가능하면 Image외부에 변수를 설정하는게 관리하기에 쉽긴함
- RUN; execute any Linux command
- 컨테이너 내부에서 실행됨
- COPY; executes on the HOST machine
- 컨테이너 외부, HOST에서 받아옴
- CMD; 흠 기반 이미지의 명령어를 실행하고 싶을때?
- CMD=entry point command <> can have multiple RUN commands
- 엔트리 포인트가 머야
- 공식문서에 있는 태그들도 눌러보면 해당 Dockerfile로 연결됨
Image Layers
- app:1.0 > Current APP, FROM node:13-alpine
- node:13-alpine > FROM alpine:3.10
- alpine:3.10
build an Image using Dockerfile
- docker build -t my-app:1.0 .
- tag&dockerfile location
- docker images
- docker run my-app:1.0
- CMD [“node”, “server.js”]>CMD [“node”, “/home/appserver.js”]
- When you ADJUST the Dockerfile, you MUST REBUILD THE IMAGE!
- docker rmi {Image ID from ‘docker images’}
- docker rm {Con. ID}
- 다시 build하고 run
- docker exec -it {container ID} /bin/sh
- /bin/bash가 모든 컨테이너에서 활성화된건 아님
- env 명령어로 내부에 설정된 환경변수 조회가능
- 뭔가 옮겨넣을 내용이 많다면 compress해서 artifact화 한다음에 그거를 이미지로 쓰는것도 가능
- 아티팩트는 뭐에요 노드js용어인가

Leave a comment